Mastering Web Development with Angular: A Comprehensive Guide with Code Examples
- September 12, 2023
- Posted by: Alex
- Category: blog

In the ever-evolving world of web development, staying at the forefront of technology is essential. Angular, a powerful and popular JavaScript framework, has become a cornerstone for building dynamic web applications. In this article, we’ll explore Angular and provide you with practical code examples to help you harness its capabilities and revolutionize your web development journey.
Introduction to Angular and its Significance
Angular is a JavaScript framework developed and maintained by Google. It’s widely recognized for building dynamic, single-page web applications (SPAs) and providing a structured approach to web development. Angular follows the Model-View-Controller (MVC) architectural pattern, enabling developers to create scalable and maintainable applications.
Getting Started with Angular
To embark on your Angular journey, follow these steps:
Installation:
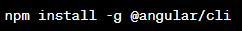
You can easily set up Angular using the Angular CLI (Command Line Interface). Install it globally on your system using npm (Node Package Manager):

Creating a New Angular Project:
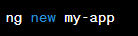
Use the Angular CLI to create a new Angular project:

Running the Development Server:
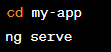
Navigate to your project folder and start the development server:

This will launch your Angular application at http://localhost:4200.
Key Angular Concepts and Code Examples
Let’s explore some of the key Angular concepts and provide code examples for each:
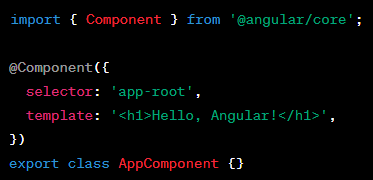
1. Components:
Components are the building blocks of an Angular application. They encapsulate the logic and UI of a portion of the user interface.
Example: Creating a Simple Component

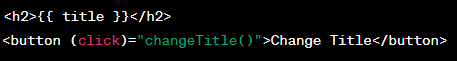
2. Templates:
Templates define the HTML and UI of a component. They use Angular-specific syntax to bind data and events.
Example: Using Data Binding in a Template

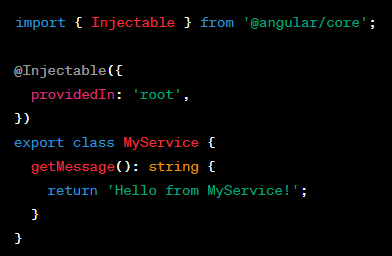
3. Services:
Services are reusable code components that provide functionality to different parts of an application.
Example: Creating a Simple Service

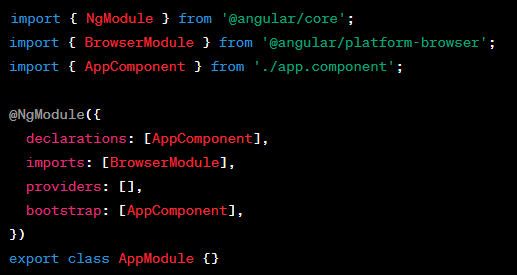
4. Modules:
Modules help organize an application by grouping related components, services, and other features.
Example: Creating a Module

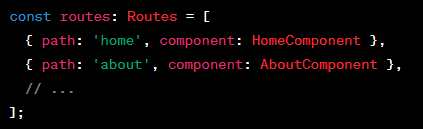
5. Routing:
Angular’s Router allows for navigation between different parts of an application, enabling the creation of SPAs.
Example: Setting Up Routes

Conclusion
Angular is a versatile and powerful framework that empowers developers to create dynamic and interactive web applications. Its robust features, including components, templates, services, modules, and routing, provide a solid foundation for building modern web solutions. By incorporating Angular into your web development toolkit and using the provided code examples as your guide, you can take your web development skills to the next level, delivering exceptional user experiences and staying ahead in the ever-competitive web development landscape.